こんにちは、皆さん。今日は、「Form アプリケーション」を作る時に、何から始めたら良いのかを、具体的に説明したいと思います。
「Visual Studio Community」をインストールして、「 IDE(統合開発環境)」を起動しても、余りにも選択項目が多過ぎて、圧倒されると思います(笑)。
何から手を付けて良いのか、天文学的に迷うと思うのです。何かをすると、壊れるのではないかと思うかも知れません。
しかし、大丈夫です。「Undo / Redo」機能があるので、元に戻せます(良かったぁ)。
実は、幾らプログラミングのスキル(熟練)があっても、この最初の部分は「全く分からない」と思います。何故なら、それは「定理」ではなく「定義」だからです。流石に「定義」は、分からないですよね(笑)。
ところがしかし、それは本当に簡単(Simple)な事なんです。この簡単というのは、「C#」なので簡単になる分けです。本当は「裏方さん」は、今も昔も滅茶苦茶難しいのです。「C# の裏方さん」に感謝しましょう。m(_ _)m
それでは先ず、「Visual Studio Community 2022」を起動しましょう。最初の起動は、ディフォルトのままでも良いのですが、プロジェクト名(J)を「WindowsFormsApp1」ではなく、「FirstStepForm」にしましょう。
本来は、特に何かを作ろうとしない場合は、「WindowsFormsApp1(1は仮の数)」のままで良いのですが、今回は記念として残しておきたいので、「FirstStepForm」にしました。
Visual Studio Community 2022 のインストールに関しては、以下のページに書いてあります。
最初の画面が表示されたら、一通り色んな所を眺めましょう。分からなくても構いません。この時点では、疑問だけを感じましょう。それが終わったのなら、行き成り動かしてみましょう(良いの?)。
良いんです。本来なら、Form を表示するというのは、本当に難しい事なんです。しかし、「C#」の場合は、ディフォルトで何もしなくても、動くようになっているのです。
動かす場合は、色んな方法があるのですが、基本的には「上段に表示されているツールメニュー」の中にある、「▲ 開始」をクリックします。
または、キーボードから、「F5」を押下します。
終了する場合は、Form の右上の「×」をクリックするか、又は「ツールメニューの ■ (デバッグの停止)」をクリックします。通常は、前者です。
これを、何回か繰り返しましょう。ある程度の意味が分かると思います。実はこれが、プログラム開発における「基本中の基本」なんです。「少し作っては、動かして結果を見てみる」、という繰り返しなんです。
それでは、「最初に行うこと」を見てみましょう。
高 DPI のチェックを OFF にします。
デスクトップのパソコンを使っている人は、今時は「27インチのディスプレイ」を、使っている人も多いと思いますが、その場合、「Windows のディスプレイ設定」で、「表示スケールを 125%」で使ってる場合も、少なくないと思います。
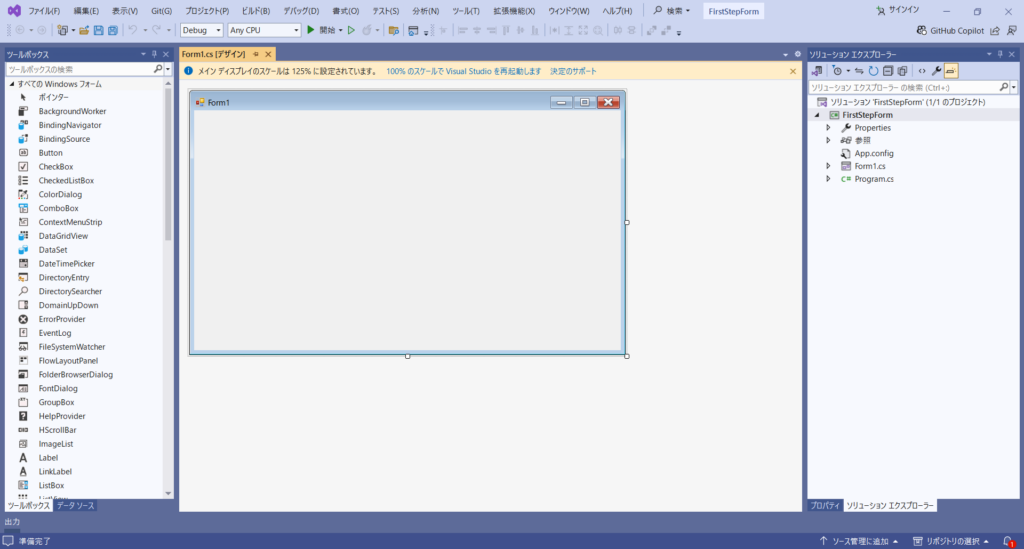
その状態で「Visual Studio IDE」を起動すると、次のようなメッセージが表示されます。

上段に、「メインディスプレイのスケールは 125% に設定されています。 ・・・」、というメッセージが表示されます。
その時に、「100% のスケール」にしてしまうと、「Windows 全体の設定」が 100% になってしまうので、困る分けです(折角 125% にしている分けですから)。
ですから、100% にするのではなく、このメッセージが「表示されない」ようにすれば良い分けです。幸い、自分で使う分には、125% のままでも特に困ることはありません。
勿論、このメッセージが、元々表示されないのが一番良い分けですが(笑)。
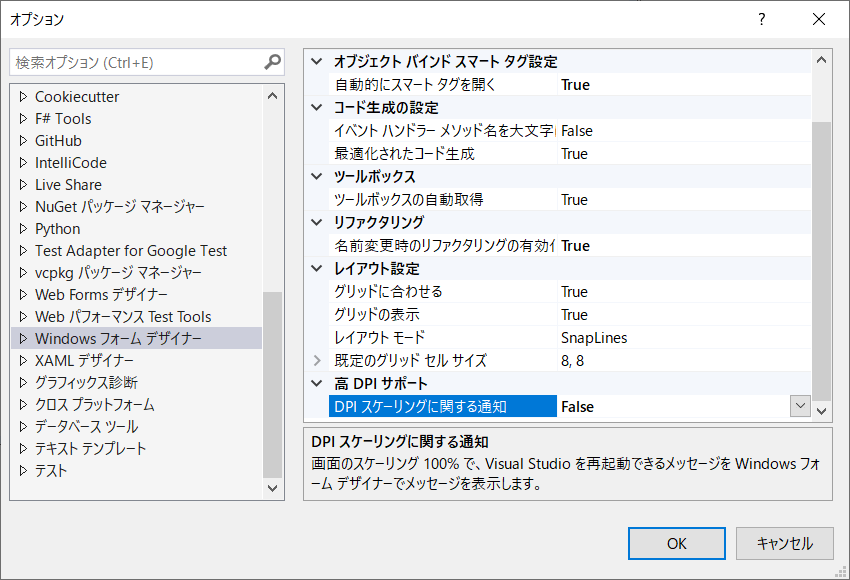
それでは、回避方法を説明します。上段メニューの「ツール(T)」ー「オプション(O)…」をクリックして、オプションを表示します。
そして、下の方にある「Windows フォーム デザイナー」をクリックします。

上の画面になるので、「DPI スケーリングに関する通知」を「False」にして、「OK ボタン」を押下します。
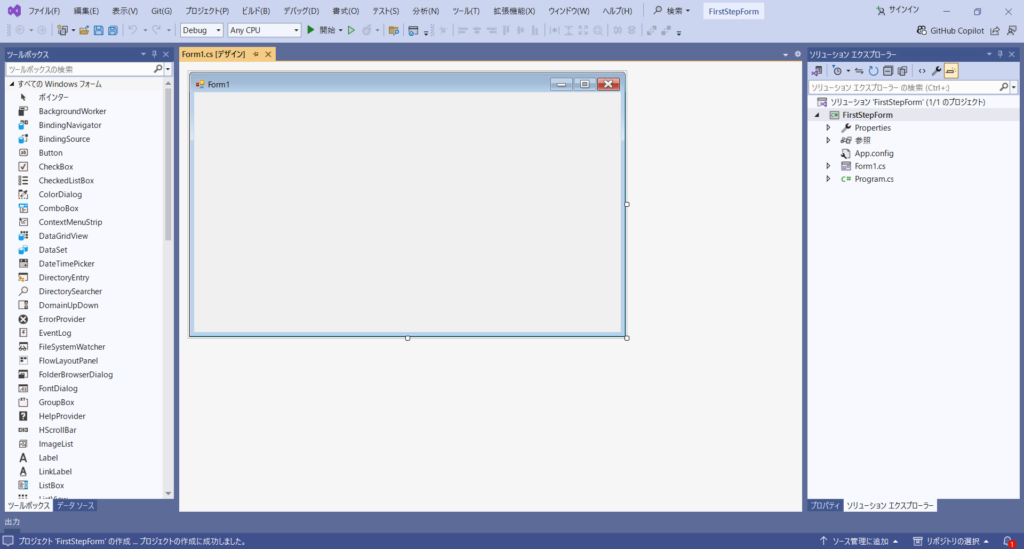
そして、一旦終了してから、もう一度「Visual Studio IDE」を起動しましょう。今度は、先のメッセージは、表示されていない筈です。
Form の名前を変更しましょう(任意)。
本来は、特に大きな物を作らない場合は、ディフォルトの「Form1」のままで良いのですが、少し大きな物を作る場合は、「Form クラス」が幾つか必要になります。
その時に、「Form1」とか「Form2」とか「Form3」とかでは、分けが分からないですよね。ですから、適選な名前を付けておくと、分かり易くなります。
実は、Form の名前を変更するのは、後からでも大丈夫なんですが、ちょっと難しい場合があります。というのは、「Form の名前を変更する方法」は、色々とあるのですが整合性の問題があるので、以下の方法が一番確実になります。
慣れてくれば、色々と修正もできるのですが、初心者の方には無理だと思うので、以下の方法を覚えておきましょう。
そういう意味で、「Form の名前」を変更してみましょう。
起動時の「最初の Form 」の状態は、以下のようになっています。右側に、「Form1.cs」というのが見えます。この名前を変更します。

画像:最初の Form
マウスで「Form1.cs」を、「右」クリックします。コンテキストメニューが表示されるので、「名前の変更(M)」をクリックします。
そして、名前を「FirstForm.cs」に変更しましょう。「FirstStepForm」でも構いません。或いは、自分の好みの名前でも構いません。
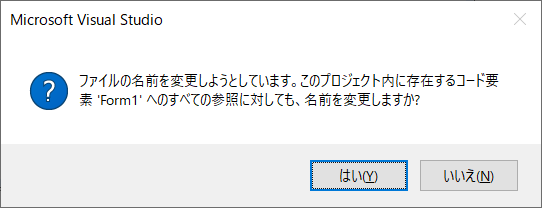
この時に、「Form1.cs」の中に、「Form1 クラス」が存在すると、自動的に「FirstForm クラス」に変更するかどうかの、以下のメッセージが表示されます。

ここで、「はい(Y)」をクリックします。そうすると、「Form1 クラス」に対する全ての名前を、「FirstForm クラス」に変更してくれます。この事は、かなり有用なんです。
コードからでも変更できるのですが、その場合は、「手動」で色んな所を修正する必要があります。
余談ですが、これらの事は基本なので、慣れてくると基本通りには行かない場合もあります。そして、結果は以下のようになります。

見事に、「FirstForm.cs」に変更されています。
ここで、注目したいのは、「FirstForm.cs」の下にある「FirstForm.Designer.cs」というファイルです。このファイルは、余程のことが無い限り、プログラマーは触りません。
「Visual Studio IDE のデザイナー」が、毎回、自動的に作成するファイルです。このファイルに付いて、少し触れてみましょう。
IDE が自動的に作成する、デザイナーファイルについて。
実は、「C#」というのは、殆ど「Class(クラス)」で出来ているのですが、「Class(クラス)」で動く分けではないのです。「Class(クラス)」というのは、飽くまで雛型であって設計図なんです。
実際に動かす場合は、クラスの「インスタンス(実体)」を作成してから、動かすことになります。その時に必要になるのが、「インスタンス(実体)」の作成手順と、「プロパティ等のメンバーの設定」になります。
初心者の方には、何のことか全く分からないと思いますが、「そういう事なんだ」と、読み流してください。インスタンスは、実際に体験しないと分からないので、その時でも遅くありません。
この作業は、手動で行うと結構大変になるので、その部分を「IDEのデザイナー」が、自動的に行ってくれるようになっています。その時に、使用するのが「FirstForm.Designer.cs」のような「xxxxx.Designer.cs」ファイルです。
ですから、「IDEのデザイナー」が使用するファイルなので、毎回書き換えられます。プログラマーによる変更は、維持されません。
ただし、何らかの「バグ等」が発生して、どうしても「xxxxx.Designer.cs」を修正する必要がある場合は、「一時的」に変更することが出来ます。
ここまでは、一度だけ分かれば良いことです。
「Visual Studio IDE」ということで、かなり多くの初期設定が必要だと思っているでしょうが、そんなことは無いんです。
というのは、ディフォルトの設定自体が、既に最適化されているので特に必要なことは、上記のことを理解するくらいなんです。しかし、基本中の基本なので、紹介してみました。
ここまでは、「心構え」とか「概念」とかのことなので、一度分かれば良いことなんですが、以降は「アプリケーションを作成」する場合に、毎回行う必要がある設定なので必要に応じて、テンプレート化して置くと良いかも知れません。
ただし、個人で「アプリケーションを作成」するというのは、多分余り無いと思うので自分で使う分には、あまり律儀にする必要もないと思います。適当にするのが一番良いですね(笑)。 Take it easy !
Form 自体の基本的な設定をします。
簡単なことなんですが、最初に行っておくと便利なことなので、覚えて置きましょう。
起動時の最初の状態は、上記にある「画像:最初の Form」です。この状態で、右下にある「プロパティのタブ」をクリックして、Form のプロパティを表示します。
| プロパティ | 値 | 説明 |
|---|---|---|
| AutoScaleMode | None | Font のままにして置くと、「Font サイズ」を変更した場合、画面レイアウトが崩れる場合があります。それを防ぎます。 この項目は、結構難しいです。 |
| Size | 1000, 700 | 色んなコントロールを貼り付けるので、これ位の大きさが必要です。 |
| StartPosition | CenterScreen | Form の起動時は、常に画面の中央に表示します。 この項目は、色々使えます。 |
| Font | Yu Gothic UI, 9pt | 一応、標準設定なんですが、時代と共に変化するでしょう。 飽くまでも基本なので、自分の好みの設定でどうぞ。 この設定は、ベース設定なので、この上に置くコントロールにも、引き継がれます。 |
| Text | ファイル名-アプリケーション名 又は、フォーム名 | この値は、通常コードで設定します。Form の左上に表示されます。 |
一応、これだけなんですが、簡単過ぎて驚くかも知れません(笑)。しかし、これだけだということを、知っていると安心すると思います。結果は、以下のようになります。

画像:基本の Form
ところが実は、「Form クラス」というのは、他のコントロールと違って、滅茶苦茶凄いことができるコントロールなんです。それを、少し紹介します。
| プロパティ | 説明 |
|---|---|
| IsMdiContainer | 「 true 」 にすると、「Form クラス」を幾らでも格納できる、MDI(Multiple Document Interface)のコンテナになります。 エディターのような、大きなアプリケーションを作る時に使います。 今は、SDI(Single Document Interface)の方が、多いかも知れません。 |
| Opacity | 0% ~ 100% の間で、Form の透明度を設定できます。0% にすると、完全に透明になるので、見えなくなります(激汗)。 |
| TopMost | どんな状況でも、その Form は、常に一番上に表示されます。 |
| TransparencyKey | 設定された「色」は常に透明になるので、下にあるアプリケーションが、見えるようになります。 |
| DoubleBuffered | 効く場合と、効かない場合があるのですが、画面がチラつく場合等に使います。 |
| FormBorderStyle | Form の外観を、色んな形状にできます。形状といっても、ツール用のフォームにするとかです。 |
通常は、余り使わないのですが、大きなアプリケーションを作る場合に、必要になります。
それ以外にも実は、「Form の形状」を、「丸い形」や「三角形」や「星の形」にすることが出来ます。何時か機会があれば、紹介したいと思います。
次はいよいよ、重要なコントロールを貼り付けます。
重要なコントロールというよりも、後からでは貼り付けるのが、少し難しくなるコントロールを、最初に貼り付けた方が良いということです。勿論、後からでも追加できるのですが、場合によっては相当な手間が掛かります。
それとこれらは、かなり大きなアプリケーションを作る場合なので、小さなアプリケーションを作る場合は、この限りではありません。
先ずは、「MenuStrip コントロール」を貼ります。
このコントロールは、上段に表示する「ファイル(F)」、「編集(E)」、「表示(V)」、・・・を、作成するコントロールです。主に、ファイル関係やオプション等が必要な場合は、必須のコントロールです。
本来であれば、非常に手間が掛かる項目なのですが、「標準項目の挿入」というのがあるので、標準的な項目は自動的に作成されます。これはかなり便利です。
上記の「画像:基本の Form」の状態で、左側にある「ツールボックス」から「MenuStrip」をクリックして、ドラッグ&ドロップで Form の上に貼り付けます(場所は、どこでも構いません)。
そうすると、左上段に「ここへ入力」というボックスが表示されるのですが、それは触らないで右上段にある「小さな三角形 ▲ 」をクリックします。
「MenuStrip タスク」というのが表示されるので、「標準項目の挿入」をクリックします。これで、標準的な項目が全て挿入されます。後は、必要に応じて項目(Items)を追加すれば良いでしょう。
これ以上は、特にすることはありません。後で使う場合は、各項目の「Click イベント」を使います。
このコントロールクラスは、非常に沢山の「項目(Item)」を、入れることが出来るので、実際に設定して見ないと分かりません。ですから、実装は別の機会に行います。
余談ですが、下の方に「menuStrip1」と名前が表示されていますが、これを「MenuStrip」に変更する方が良いと思います。
というのは、昔はコントロールの名前の先頭の文字を、小文字(キャメルケース)にするのが推奨されていたのですが、今は大文字(パスカルケース)にした方が良いようです。
次に、「StatusStrip コントロール」を貼ります。
このコントロールは、プログラムの実行中に何らかのメッセージを、表示するコントロールです。恐らく、殆どのプログラムで実用的に使えます。
プログラム中にメッセージを表示する物としては、「MessageBox クラス」というのが有るのですが、こちらは毎回ユーザーの確認が必要なので、一時的にプログラムが停止します。
「StatusStrip コントロール」の場合は、表示だけなので状況をリアルタイムに、確認することができます。また、表示を分割できるので便利です。
それでは、左側にある「ツールボックス」から「StatusStrip」をクリックして、ドラッグ&ドロップで Form の上に貼り付けます(場所は、どこでも構いません)。
このコントロールは、そのままでは使えないので、「Items」を作成(追加)していく必要があります。右側のプロパティの上段にある、「Items: (コレクション)」の三点リーダーをクリックします。
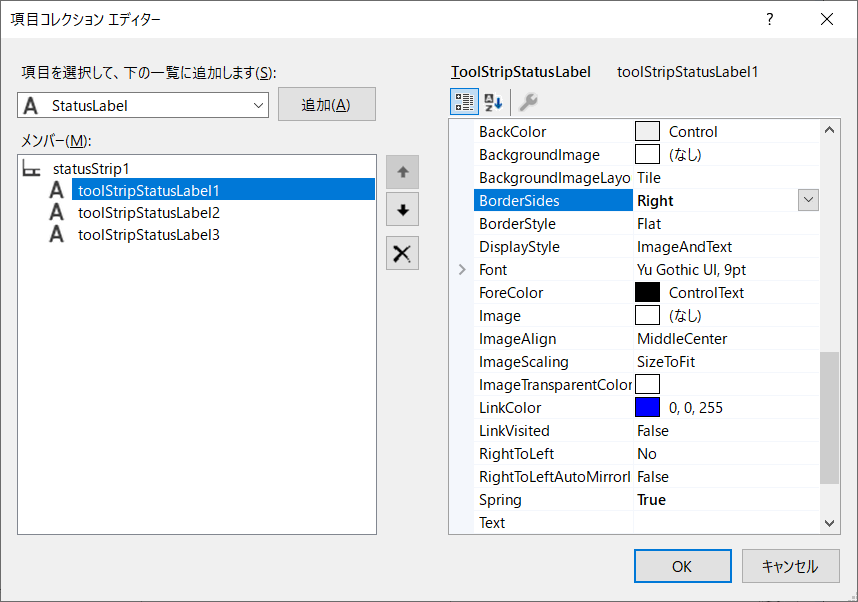
そうすると、以下の「項目コレクション エディター」が起動されるので、「Item」を追加して「プロパティ」を設定します。

上段にある「追加(A)」を、三回クリックします。そして、「其々の項目」に以下の操作を行います。
| BorderSides | Right | 境界線の位置 |
| Spring | True | 領域の最大化 |
| Text | 空白 | 表示テキスト |
こちらも、「statusStrip1」を「StatusStrip」にしておきましょう。
項目を増やしたい場合は、同じことを繰り返すだけです。この「項目コレクション エディター」は、結構難しいので、何回も起動して慣れましょう。
色々と、装飾ができるように成っているので、自分用にカスタマイズすると便利になります。
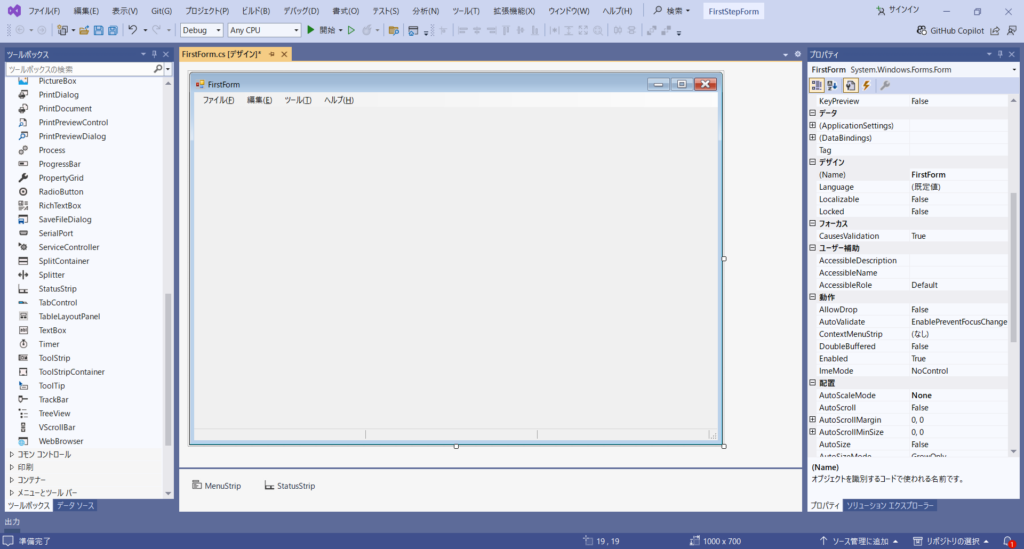
これが、基本的な Form の状態です。
上記の二つのコントロールを貼り付けると、以下のようになります。これで完成です。m(_ _)m

それでは、「上段のツールメニュー」の中にある、「▲ 開始」をクリックして、動かしましょう。
何度も動かして、そして、プロパティを色々と変更して、更に動かしましょう。それによって、「Form クラス」のことが、自然に分かるようになります。「習うより慣れよ」です。
実は、当サイトでは、この基本形に「SplitContainer コントロール」を追加したものを、今後作る「アプリケーションの基本形」にしています。
それについては、別の機会に、詳しく解説します。今は、「Form クラス、MenuStrip クラス、StatusStrip クラス」について、充分理解しておきましょう。
それ以外にも、便利なコントロールがあります。
最後に、二つだけ紹介して置きます。まぁ定番中の定番を一つと、「山椒は小粒でもぴりりと辛い」コントロールを一つです。
実は、プログラマーというのは、作ってる時点では色々と覚えているのですが、三か月も経つと全く覚えていません。ですから、コメントを残して置くことは、実は「必須」なんです(笑)。
出来るだけ丁寧に説明を入れて置くと、後で助かります。まぁしかし、分かっていても、中々できないのが世の常ですね。(^_ ^;)
| ToolStrip | こちらは、「MenuStrip」と同じ使い方をします。「標準項目の挿入」というのがあるので、それを使います。 主に、よく使うメニュー項目を、「表のアイコン」に設定しておくと、ワンクリックで処理が行えます。 |
| ToolTip | こちらは、各コントロールに、コメントを追加することが出来るようになります。非常に便利です。 こちらを使って、丁寧にコメントしておくと、後々身を助けます(笑)。 |
以上で、基本的な設定は終わりです。
まとめ
今回紹介したことは、非常に物足りないくらい、簡単なことです。しかし、初めの内から難しいことを覚えても、覚えられるものではありません。
プログラムというのは、「理論よりも実践」だと、私は思っています。ですから、これらの事は、野球で言えば、「キャッチボール」や「トスバッティング」です。
この基本的なことを、しっかりと練習していれば、後々「難しいことをする時」に、それに専念できます。ですから、頑張りましょう。
また、今回紹介したことは、基本的なことなので、必ずこの通りにしなければならない、ということではありません。知っていれば知らないよりは、良いかな?ということです。
自分なりに「カスタマイズ」して、自分にとって一番使い易いものにするのは、自由です。
というのは、「Office」や「エクスプローラー」や「ワードパッド」を見れば分かりますが、上記の通りにはなっていません。これ等は、「リボン」というユーザーインターフェースを使っています。
「リボン」を使うのは、実は非常に難しいので、サンデープログラマーでは難しいと思います。「MFC」と「WPF」で使うことができます。
それと、単に「入力だけ」とか「出力だけ」とかの場合は、「MenuStrip コントロール」は必要ありません。ですから先ずは、自由にやりましょう。
それでは、この辺でごきげんよう。


コメント